さくらサーバーからXserverへ移転時の注意点と失敗談
2017/03/30
知っ得
サーバー移転を検討するケースとして考えられるのが、ページビューまでの時間を要してしまうことが大半と思います。
でも、単純にサーバーを移転するだけでは、秒数はある程度までしか改善できないことが多いのは事実。
私のケースでは移転しなくてもどうにか出来たかもしれないんです。
なので、これから移転を考えている方にまず読んで頂ければと思います。
結果的に早い時は1秒切るくらいになりました。
混み合ってる時は3、4秒程度にはなったかなと思います。
移転を決意
11月の中旬くらいから日々のアクセス数が上昇し始めたんですけど、
そこから503エラーが頻発するにようになった経緯があります。
言っても一日1000人から2000人程度。
同時アクセス数は一桁から20人いかないくらいでした。
アクセスしページを開くまで、なんと約6秒から10秒。
非常に重くユーザビリティは最悪。
そんな状況が1ヶ月続いたため、移転に踏み切った次第でした。
移転自体は当サイトのボリュームが小さいこともあり、数時間で済む程度でしたが、移転完了してからがリサーチ嵐。笑
後々問題となったのが503エラー。
最適化を後回しにし、キャッシュ系のプラグインも使用していない状態だったので、重いのは当然だったんですけど、最適化していなかったからこそ、503が発生してもそれが原因だと考えてしまっていたんです。
エックスサーバーへ移転
肝心のサーバー移転については概要だけザックリ書きます。
・さくらからwp, MySQLなどデータ一式をローカルへダウンロード
・エックスサーバーへwp一式をアップロード
・エックスサーバーにdbを復元
・さくらに置いてある独自ドメインのDNSを変更
全部で4時間くらいで完了。
では戻ります。
確認URLで表示されていることを確認出来たのと、
ある程度早くなっていたので安心。
参考にしたウェブサイトがあるので、そちらの手順通りに行えば移転できるので、そちらを見て頂ければと思います。
ROOM9さんの記事で、1項から5項まであるんですけど、めっちゃ分かり易いですよ。
そして特に見てほしいのは、こちら。
実際に移転を行った際に失敗したことが、分かり易く書かれています。
この記事を読んでいたことで、問題の出し分け時に事前回避できたので感謝です^^ 速度がどれくらい変わったかなども教えて貰ったり。
失敗談こそタメになりますね。助かりました。
では、戻ります。
そんなこんなでこの時までは、これくらいちょろいわ、と余裕ぶってました。
ご飯食べて息子をお風呂に入れよかなぁ♪くらいな感じ。
問題発生...考えられることをまとめた
気になったので移転中のページを見てみると重い。。
前より重くなってない?しかも503エラー??
先ほど話した503エラーが前よりも増加してしまいました。
しかもページビューまで10秒以上は当たり前レベルに進化!
この時の自分を華麗にビンタしてあげたい切実に。←
原因の出し分けのためにも、なぜ重くなってしまったのか、
無い知恵振り絞って考えてみました。
大抵1日で終わるのが一般的です。
なので、これは却下。
試しに設定OFFにし、安定するかも?
ということで、
一番簡単にできるのでまずやってみたところ、すこーしだけマシに!
でも依然、503エラーは発生。
取り敢えずこの時点で設定をOFFにしました。
相性の良いキャッシュ系プラグイン入れたら直るかも?
ていうことで、検討。
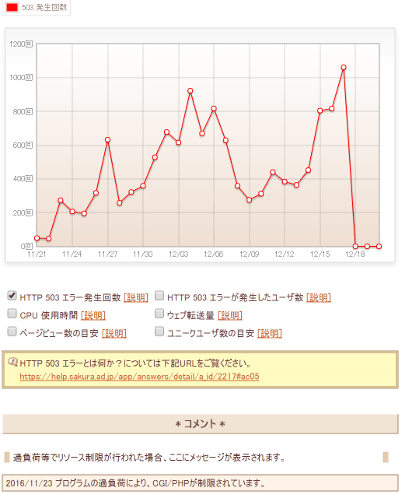
冒頭にも話しましたが、さくら利用中である11月中旬から発生した503エラーを、さくらのサーバーコントロール画面の「リソース情報」で発生状況を見てみました。

「プログラムの過負荷により、CGI/PHPが制限されています。」
ん????初耳( *´艸`)
知らぬ間に制限をかけられていた訳です。一言メールで知らせて欲しかったのは言うまでもありませんが、そういうレギュレーションなんでしょうし、まぁ知らないのが悪いですし、実装に問題があったんですから仕方ないですね。
制限をかけられてからは一日600人~1000人程503エラーによりアクセスできなかったようで、早く取り組んでおけば、、と後悔。
そんなこと言ってられないので、気を取り直して解決施策へ!
解決施策 その1
エックスサーバーのアクセス解析ツールであるX Analyzerでページビュー数を見てみると、Google Analyticsと比べて2倍以上の差が。
プロセス実行数が多い理由の一つとしてadmin-ajax.phpのヒット数が多かったんです。
なので、admin-ajax.phpに制限をかけることにしました。
ついでにxmlrpc.phpも。
簡単に言うと、不正アクセスを防ぐために有効なんです。
.htaccessに以下のソースを追記すればOKです。
修正時は必ずバックアップを取った上で、自己責任でお願いしますmm
| 1 2 3 4 5 6 7 8 9 |
<Files xmlrpc.php> Order Deny,Allow Deny from all </Files> <Files admin-ajax.php> Order allow,deny Allow from all Satisfy any </Files> |
プロセス過多が原因だったためか、
これらを抑えることで503はほぼ出なくなった。
後は、最適化のみ!
解決施策 その2
ここまで行った施策は、この二つですね。
・wordpress popular postをOFF
・.htaccessを修正
しかし、改善とまでは言えない状況。
ということで、キャッシュプラグインを導入することとしました。
色々調べた結果、wp fastest cacheが相性良いということは知っていたので、早速インストールし、導入!
すると、ここでもすこーし改善。503は発生しなくなりましたが、まだ重い。
色々調べるのが面倒だったのと、
時間をかけたくなかったのでプレミアムを購入。
大人になったなぁ、と実感。笑
すると、びっくりするくらい速度が安定!!
Google社のPageSpeed Insightsでサイトの速度を見てみると、
PC版スマホ版ともにスコアが80出るようになりました。
元々PC版では60台、スマホ版はなんと50台。
しかも、どこも不具合が出ないんですよね。それが何よりも救いでした。
結局、このプラグイン一つで問題点を解決しました。
lazy loadと同じ機能も含まれているので、プラグインを沢山インストールしたり、テスト環境で試行したりなど、面倒なことが全てクリアになります。
初心者の方や、私みたく時間をかけられない方は購入してしまうことも方法の一つだと思います。
色んなプラグインを入れても、プラグイン同士の相性が悪かったり、使わないソースが増えることで見た目は早くなったとしても、サーバーに負荷をかけることが考えられます。
なので、一つにまとめてる方が効率が良いんですよね。
まとめ
いかがでしたでしょうか?
移転前に503エラーについて調査しておけば移転せずとも良かったのかもしれませんが、速度はマシになりましたし、整理も出来たので良しとします。笑
ちなみにwordpress popular postは結局使っていますが、
ON/OFFで速度はそんなに違いは無さそうです。
時間帯によっては遅く感じることもあるので、遅いと感じた時は切ったりしています。
移転後に行き詰った場合はwp fastest cacheのプレミアム化をオススメします。
まだまだ改善点があるので、今後どこかでまた取り組もうと思います。
では、今日はこの辺で終わります。
最後までご覧下さいましてありがとうございました。
ゆすこでした!
Sponsored Link
関連記事はこちら
新着記事
-

-
BACON LETTUCE TOMATO CLUBとは?ASSC比較と購入手順を紹介!
photo by Michael Stern こんにちは。ゆすこです。 謎のブラ ...
-

-
PVモンスターで記事を書いてみたので本当に稼げるか検証してみる!
副業で儲けたいという人は世の中多いはず。 ネットで稼ぐの代表はアフィリエイトです ...
-

-
2LDK3人家族の引越しで私たち夫婦がクロネコヤマトに決めた理由。3社に見積もりをお願いしてみた
こんばんは。ゆすこです。 ここのところ息子の保活などで全然記事を書けていませんで ...
-

-
30代前半の私の年収は635万!MIIDASで市場価値を見てみた
仕事を辞めたくても、辞めたら生活が苦しくなりますし、かと言えど次の仕事を探すのは ...
-

-
子供用フォーマルドレスの口コミで評判のおすすめ10選
こんにちは、ゆすこ(@shufication)です。 子どもがフォーマルドレスを ...









