【Stingerplus】コピペでOK!記事下にSNSシェアボタンを置く方法。

こんにちは。ゆすこ(@shufication)です。
記事上にsnsシェアボタンを追加したかったのですが、
元々あるsns.phpを使った場合、サイズ等微調整ができなかったので、別にクラスを作り実装してみました。
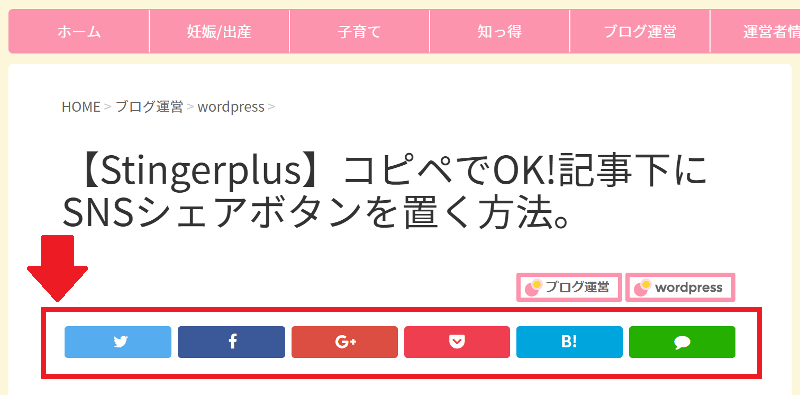
完成するとこんな感じになります。
解像度によってボタンサイズを変わるようにしています。

見る人によっては汚いコードかもしれませんが、
参考にしていただけると嬉しいです。
修正する前の確認事項
修正したファイルは子テーマ「Stingerplus child」に追加すると安心です。
親テーマ内のファイルを上書きして作業している場合、親テーマをアップデートすると修正箇所が全てディフォルトになってしまうんですよ。
なので、子テーマで修正することをお勧めします。
子テーマで書く場合は必ず以下を確認してください。
初期状態では functions.php と style.css しかなく、
もしphpも子テーマで修正したい場合は追加が必要です。
◆header.php
◆st-font.php
◆analyticstracking.php
以上のファイルを親テーマから子テーマへコピペすれば完了。
この一連の作業で任意のファイルを子テーマで使用することができます。
修正したファイルをFTPで子テーマフォルダに追加するのを忘れずに!
では、いきましょう!!
コピペコードはこちら!
Stingerにはsns.phpというファイルがあります。
このファイルは記事下にあるシェアボタンのコードです。
今回これとはsns2.phpを作成します。
以下のコードを全てコピーし、sns2.phpファイルを作成してください。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<?php if ( trim( $GLOBALS["stdata12"] ) == '' ) { if ( trim( $GLOBALS["stdata25"] ) !== '' ) { $twitter_name = esc_attr( $GLOBALS["stdata25"] ); }else{ $twitter_name = ''; } ?> <?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()); if(function_exists('scc_get_share_twitter')){ $plug = "smanone"; }else{ $plug = ""; } ?> <div class="sns2"> <ul class="clearfix"> <!--ツイートボタン--> <li class="twitter2"> <a onclick="window.open('//twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=<?php echo $twitter_name ?>&tw_p=tweetbutton', '', 'width=500,height=450'); return false;"><i class="fa fa-twitter"></i><span class="snstext2 <?php echo $plug; ?>" ></span><?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()=='0')?'':'<span class="snscount2">'.scc_get_share_twitter().'</span>'; ?></a> </li> <!--Facebookボタン--> <li class="facebook2"> <a href="//www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-facebook"></i><span class="snstext2 <?php echo $plug; ?>" ></span> <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':'<span class="snscount2">'.scc_get_share_facebook().'</span>'; ?></a> </li> <!--Google+1ボタン--> <li class="googleplus2"> <a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" target="_blank"><i class="fa fa-google-plus"></i><span class="snstext2 <?php echo $plug; ?>" ></span><?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':'<span class="snscount2">'.scc_get_share_gplus().'</span>'; ?></a> </li> <!--ポケットボタン--> <li class="pocket2"> <a onclick="window.open('//getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>', '', 'width=500,height=350'); return false;"><i class="fa fa-get-pocket"></i><span class="snstext2 <?php echo $plug; ?>" ></span><?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':'<span class="snscount2">'.scc_get_share_pocket().'</span>'; ?></a></li> <!--はてブボタン--> <li class="hatebu2"> <a href="//b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="<?php the_title(); ?>"><span style="font-weight:bold" class="fa-hatena">B!</span><span class="snstext2 <?php echo $plug; ?>" ></span> <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':'<span class="snscount2"><span class="hatebno">'.scc_get_share_hatebu().'</span></span>'; ?></a><script type="text/javascript" src="//b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> </li> <!--LINEボタン--> <li class="line2"> <a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><i class="fa fa-comment" aria-hidden="true"></i><span class="snstext2" ></span></a> </li> </ul> </div> <?php } |
ちなみにsnscount2はシェア数を表示させる場合に使うコードです。
私自身カウント数を表示させていないため、その実装は未確認です。
元々あるコードを利用しているので恐らく大丈夫とは思いますが。
動作しない場合はお知らせいただけると嬉しいです。
では次にsingle.phpを開いてください。
その中にdiv class="mainbox"というソースがあると思います。
その真上に下記コードを追加してください。
| 1 2 3 4 5 |
------------ここから------------ <?php get_template_part( 'sns2' ); //ページトップsnsボタン ?> ------------ここまでをコピペ------------ <div class="mainbox"> <?php the_content(); //本文 ?> |
では次に見た目を良い感じにしましょう。
このコードをstyle.cssに書き込んでください。
320px(iphone5系)以上で有効にしています。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 |
@media only screen and (min-width: 320px) { /*-------------------------------- ページトップSNSボタン ---------------------------------*/ .sns2{ width:100%; margin:0 auto; display:table; table-layout: fixed; } .snstext2{ font-size:13px; vertical-align:middle; padding-left:10px; display:none; } .snscount2{ font-size:13px; vertical-align:middle; padding:0 10px; } .post .sns2 ul { list-style:none; padding-left:0px; padding-right:0px; margin:0px 0px 20px; } .sns2 li { display:table-cell; vertical-align:middle; text-align:center; list-style:none; width:200px; } .sns2 li a { font-size:15px; position:relative; display:block; padding: none; color:#fff; border-radius:3px; text-decoration: none; height:30px; margin:3px; cursor:pointer; vertical-align: middle; line-height:28px; } .sns2 .twitter2 a { background:#55acee; padding-left:5px; padding-right:5px; } .sns2 .twitter2 a:hover { background:#4892cb; } .sns2 .fa-twitter { border-right:none; padding-left:10px; padding-right:5px; } .sns2 .facebook2 a { background:#3b5998; padding-left:6px; padding-right:6px; } .sns2 .facebook2 a:hover { background:#324c81; } .sns2 .fa-facebook { border-right:none; padding-left:10px; padding-right:8px; } .sns2 .googleplus2 a { background:#dc4e41; } .sns2 .googleplus2 a:hover { background:#bb4237; } .sns2 .fa-google-plus { border-right:none; padding-left:10px; padding-right:8px; } .sns2 .hatebu2 a { background:#00a5de; } .sns2 .hatebu2 a:hover { background:#008cbd; } .sns2 .fa-hatena { border-right:none; padding-left:10px; padding-right:11px; } .sns2 .line2 a { background:#25af00; padding-left:2px; padding-right:2px; } .sns2 .line2 a:hover { background:#219900; } .sns2 .fa-comment { border-right:none; padding-left:9px; padding-right:9px; } .sns2 .pocket2 a { background:#f03e51; } .sns2 .fa-get-pocket { border-right:none; padding-left:11px; padding-right:11px; } .sns2 .pocket2 a:hover { background:#c0392b; } } /*-- ここまで --*/ |
sns2 liでどの端末でも画面サイズに合わせてボタンが拡縮するようにしてみました。
環境によって少し見た目が変わるかもしれませんので、お好みに合わせて調整してください^^
まとめ
やはりシェアボタンは記事上にあると見た目的にもいいですね。
後は押されるのを待つばかりです^^
見てくださった方、ありがとうございました。
今日はこの辺りで終わります!
ゆすこでした。
Sponsored Link
関連記事はこちら
新着記事
-

-
【Stingerplus】コピペで出来る!CSSでリストデザインのカスタマイズ!
こんにちは。ゆすこです(@shufication)です。 項目が多いとき、数字で ...
-

-
【初心者】wordpressでクラス、要素を一瞬で検索する方法!Stingerplusでも役立つ!
こんにちは。ゆすこです(@shufication)です。 就職当初は分からないこ ...
-

-
【Stingerplus】すぐに出来る!画面トップのハンバーガーメニューボタンを消す方法!
こんにちは。ゆすこです(@shufication)です。 スマホのレイアウトでこ ...
-

-
【Stingerplus】コピペでOK!グローバルメニュー幅、ボタン幅を均等にする方法!
こんにちは。ゆすこです(@shufication)です。 グローバルメニューを使 ...
-

-
【Stingerplus】簡単!グローバルメニューにホバーエフェクトを実装!
こんにちは。ゆすこです(@shufication)です。 ホバーエフェクトを使用 ...







