【Stingerplus】すぐに出来る!画面トップのハンバーガーメニューボタンを消す方法!
2017/03/30
wordpress
こんにちは。ゆすこです(@shufication)です。
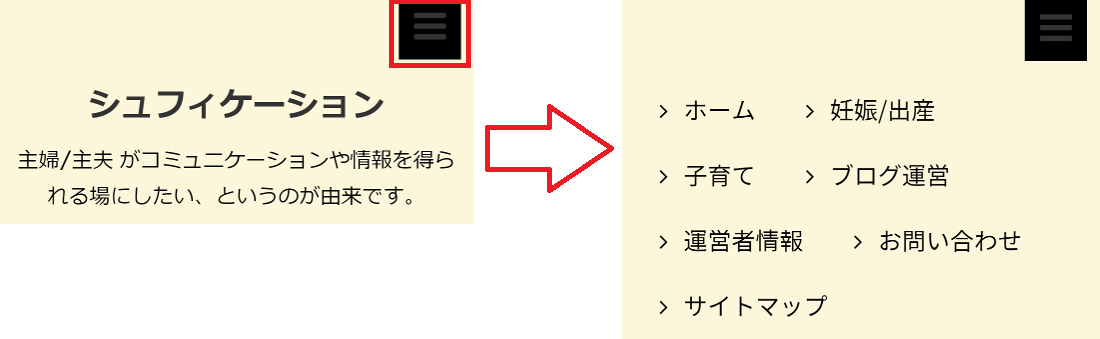
スマホのレイアウトでこのボタンがありますよね。

タップするとこんな感じでメニューが表示されます。
(少しいじったので、メニュー並びがディフォルトと違います。)
わざわざボタンを押してメニューを開く人は少ないかもしれません。
そこで画面トップにあるハンバーガーメニュー(アコーディオンメニュー)を削除することにしました。
今回はソースを削除するだけですぐに反映できます。
念のためバックアップを取ることをお勧めします。
では、いきます。
ハンバーガーメニューを消す
削除するソースはこちら!
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!-- アコーディオン --> <nav id="s-navi" class="pcnone"> <dl class="acordion"> <dt class="trigger"> <p><span class="op"><i class="fa fa-bars"></i></span></p> </dt> <dd class="acordion_tree"> <?php $defaults = array( 'theme_location' => 'primary-menu', ); ?> <?php wp_nav_menu( $defaults ); ?> <div class="clear"></div> </dd> </dl> </nav> <!-- /アコーディオン --> |
上記ソースを丸々削除してください。
これで終わりです。
短いですが、今回はここまで。
お役に立てると嬉しいです^^
Sponsored Link
良かったらシェアをお願いします!mm
関連記事はこちら
新着記事
-

-
【Stingerplus】コピペでOK!記事下にSNSシェアボタンを置く方法。
こんにちは。ゆすこ(@shufication)です。 記事上にsnsシェアボタン ...
-

-
【Stingerplus】コピペで出来る!CSSでリストデザインのカスタマイズ!
こんにちは。ゆすこです(@shufication)です。 項目が多いとき、数字で ...
-

-
【初心者】wordpressでクラス、要素を一瞬で検索する方法!Stingerplusでも役立つ!
こんにちは。ゆすこです(@shufication)です。 就職当初は分からないこ ...
-

-
【Stingerplus】コピペでOK!グローバルメニュー幅、ボタン幅を均等にする方法!
こんにちは。ゆすこです(@shufication)です。 グローバルメニューを使 ...
-

-
【Stingerplus】簡単!グローバルメニューにホバーエフェクトを実装!
こんにちは。ゆすこです(@shufication)です。 ホバーエフェクトを使用 ...





